AMP là gì? Cài đặt công cụ AMP có tác dụng như nào cho website?. Có phải bạn cũng đang muốn tìm hiểu chi tiết hơn về công cụ này?. Cùng AWeb5S tìm hiểu ngay bài viết dưới đây nhé!
AMP là gì?
Google AMP là gì?
AMP(Accelerated Mobile Pages) là trang web dành cho phiên bản di động được tăng tốc. Google AMP là công nghệ mã nguồn mở, giúp bạn dễ dàng thực hiện được quá trình tăng tốc độ tải trang cho website trên các thiết bị di động.
>>>Xem thêm:
Yoast SEO là gì và cách sử dụng Yoast SEO.
Plugin WP Rocket là gì?

Kỹ năng cơ bản của Google AMP
- Kỹ thuật lazy loading image: Nghĩa là trang web sẽ ưu tiên tải nội dung nhẹ hơn, và thường là phần text và trì hoãn việc tải hình ảnh, video, cho đến khi người dùng kéo đến vị trí đó và có xu hướng ngừng lại để xem. Nhờ vậy mà tốc độ tải trang của website sẽ được cải thiện hơn.
- Kỹ thuật tải javascript bất đồng bộ async: Là kỹ thuật thiết kế website sẽ thực hiện chạy code và upload các dữ liệu riêng biệt.
- Kỹ thuật CDN để javascript nhanh chóng: CDN là một hệ thống máy chủ với các “chủ tàu” được đặt ở nhiều vị trí, quốc gia khác nhau. Hệ thống này sẽ giúp việc truyền tải dữ liệu đến người dùng một cách nhanh chóng hơn.
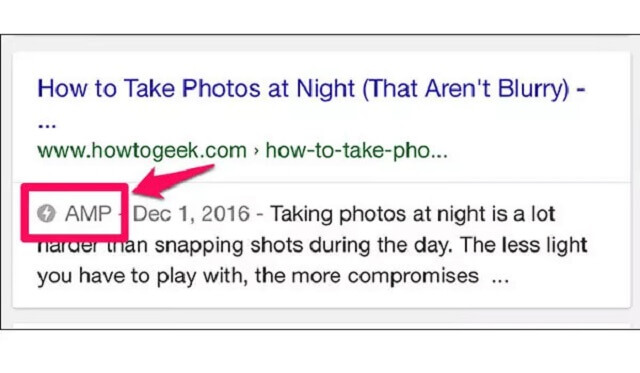
AMP hiển thị trên google search như thế nào?
Khi bạn tìm kiếm trên google bằng thiết bị di động, thì những trang web sử dụng google AMP sẽ có kí hiệu “hình tia sét và dòng chữ AMP” bên cạnh đường link trong trang kết quả tìm kiếm. Và nếu khi bạn click chuột vào đường link này thì nội dung sẽ hiển thị theo các hình thức: trình xem AMP của google; Signed exchange.

AMP hiển thị trong trong Google Console
Google Search Console là một công cụ hỗ trợ giúp bạn theo dõi được trạng thái AMO cho website của mình. Nghĩa là khi sử dụng Google Console, bạn sẽ biết được danh sách các trang AMP được cài đặt thành công và trang nào đang có lỗi.
AMP Plugin
Để có thể sử dụng được AMP cho website, bạn cần cài đặt thêm AMP plugin. Plugin này sẽ giúp các trang web được tối ưu HTML.
Và trong quá trình sử dụng plugin AMP, bạn cần lưu ý một số vấn đề sau:
- Nên ưu tiên sử dụng CSS phiên bản Streamlined để hỗ trợ AMP plugin
- Chỉ nên sử dụng thư viện JavaScript mà AMP cung cấp
- Để AMP hoạt động không bị lỗi bạn nên thực hiện Validate đúng cách
- Và đặc biệt là các trang plugin AMP không thể sử dụng Forms
- Để đảm bảo được chiều rộng & chiều cao để đảm bảo tỷ lệ khung, hình ảnh trên trang.
- Nếu bạn muốn trình chiếu nhiều video thì nên sử dụng Extension AMP Approved.
Hiện nay cấu trúc của AMP có 3 loại, như: AMP HTML; AMP JS; AMP CDN.
Có thể bạn quan tâm: Top plugin cần có cho website wordpress.

Lợi ích khi sử dụng plugin AMP?
- Nâng cao trải nghiệm người dùng
- Website được cài đặt AMP sẽ có tốc độ tải nhanh hơn, mang đến trải nghiệm cho người dùng tốt hơn. Đánh giá được chất lượng website hơn và giúp tăng vị trí thứ hạng website hơn.
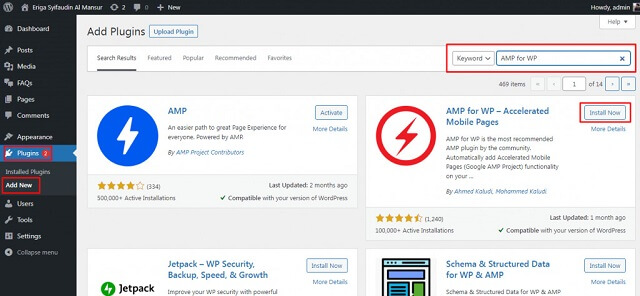
Cách cài đặt plugin AMP cho website wordpress
Bước 1: Vào wordpress Dashboard → chọn Plugin sau chó chọn Add New
Bước 2: Gõ tên plugin “AMP for wordpress” trên thanh tìm kiếm và nhấn enter
Bước 3: Click “Install” để cài đặt
Bước 4: Sau khi đã cài đặt xong, chuyển đến tab Appearance → sau đó đến AMP.
Và sẽ có nhiều tab để bạn có thể điều chỉnh trang AMP theo ý của mình:
- Tab Design: điều chỉnh text của link, site và background
- Tab General: Click chọn sử dụng AMP cho các post, trang nào,..

Cách kiểm tra AMP
Kiểm tra hợp lệ
Truy cập vào đường link: https://search.google.com/test/amp → Dán đường link mà bạn muốn kiểm tra vào khung → Click vào “Test URL” để bắt đầu kiểm tra → Có kết quả “Valid AMP” màu xanh là là hợp lệ.
Kiểm tra tốc độ tải trang
Bạn có thể sử dụng một số công cụ sau để kiểm tra tốc độ tải trang:
- Google PageSpeed Insights
- Think with google
- Dotcom Monitor
Ưu điểm và hạn chế khi sử dụng AMP
Ưu điểm:
- Gia tăng tốc độ tải trang trên thiết bị di động
- Mang đến trải nghiệm tốt hơn cho người dùng
- Giúp cải thiện hiệu suất máy chủ do giảm thiểu tối đa những yêu cầu truy xuất dữ liệu với dung lượng lớn từ di động.
Hạn chế:
- Hạn chế khả năng hiển thị quảng cáo
- Việc cài đặt quảng cáo trên AMP phức tạp hơn
- Không hỗ trợ Google Analytics
Xem đến đây chắc hẳn bạn cũng đã biết được AMP là gì rồi đúng không nào?. Hy vọng bài viết này sẽ giúp bạn hiểu rõ được lợi ích của AMP và cách cài đặt plugin AMP. Theo dõi website AWeb5S để có thể cập nhật nhiều thông tin hữu ích hơn bạn nhé!